Understanding AWS Workbench
AWS Workbench is based on AWS CDK and Eclipse Sirius. The workbench offers an Eclipse based IDE for designing and deploying AWS Services.

The workbench makes it easy for AWS Solution Architects and Engineers to define the AWS infrastructure using a simple Visual UI. Each service can be further configured using properties editor.
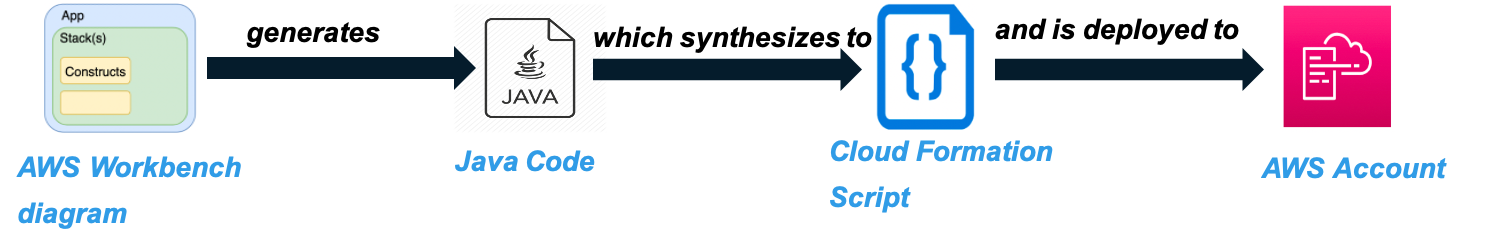
The AWS Workbench workflow

- The user (an AWS architect) creates a workbench project and defines the infrastructure using the AWS services visually using a drag and drop interface.
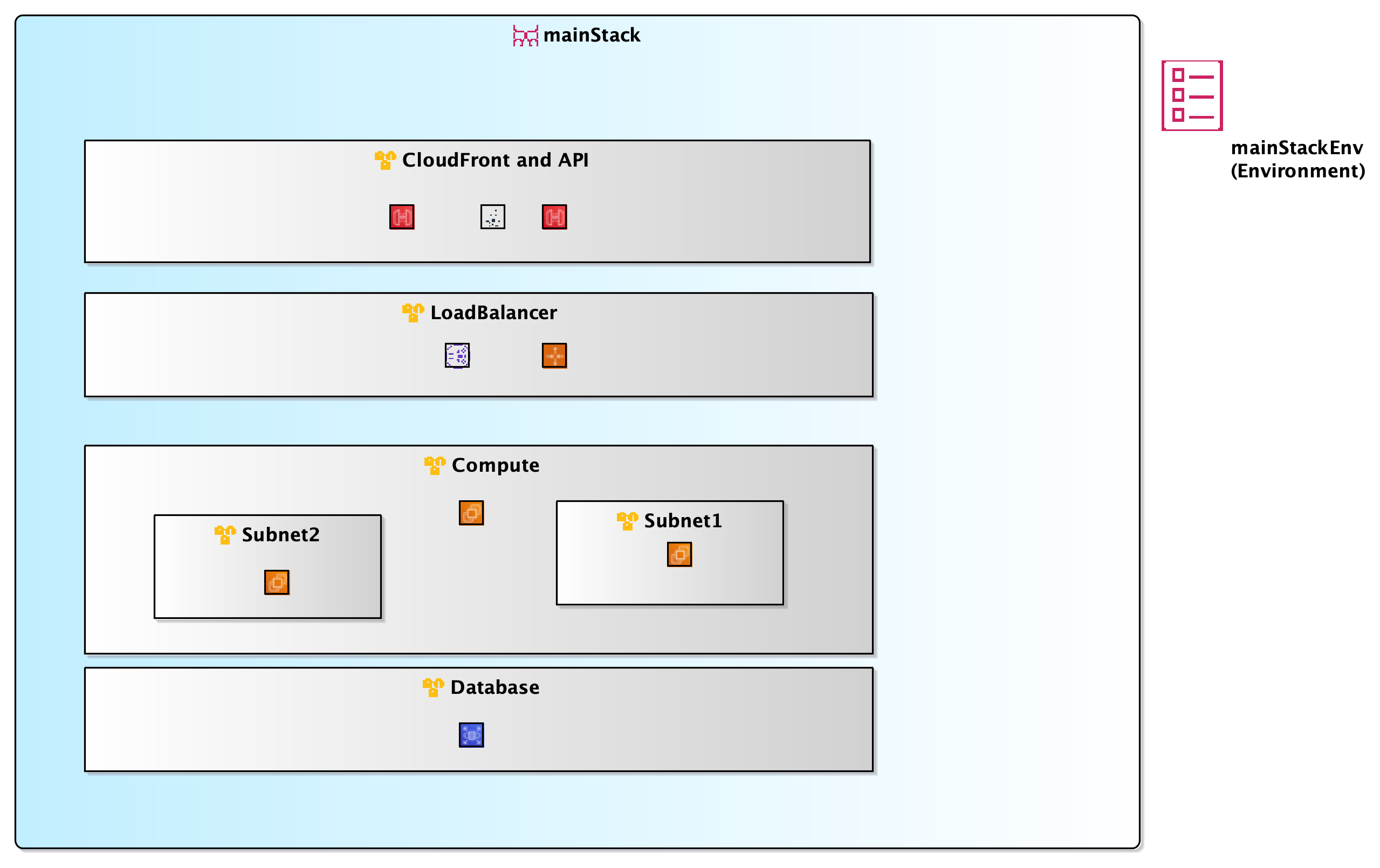
Main App Tab
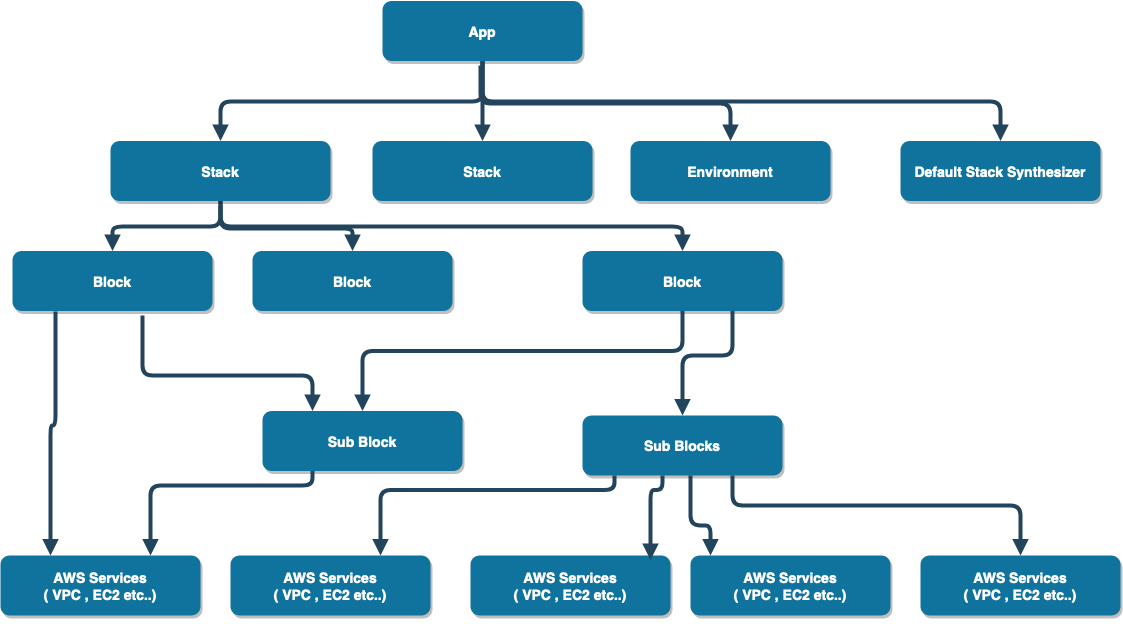
 The diagram has an heirarchy as
The diagram has an heirarchy as App -> Stack -> Block -> Sub Block -> AWS Service Components. User may also define AWS Service Component directly under Block .
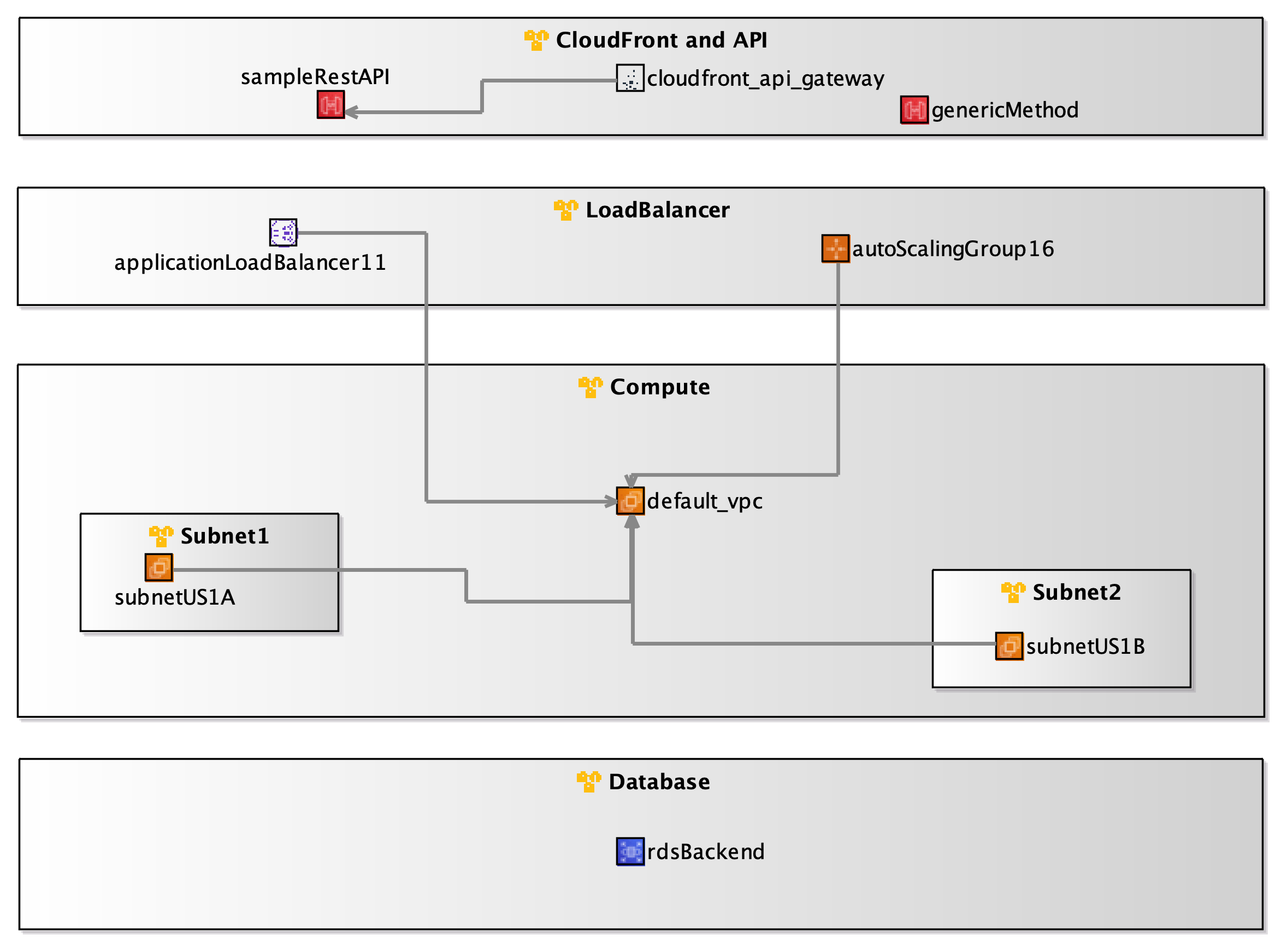
Stack Tab
 The
The Stack and Block structures can be opened in independent tabs and have an uncluttered view.
- Each AWS Service component can be configured using the properties editor.
- Code is generated from
AppDiagram Tab byRight Click on Canvas -> Generate -> Code. - Workbench reads the canvas information and the configuration from the properties editor to generate java code in a separate Maven project. The generated code uses builder pattern. So the code for an
AWS Bucketdefinition would look like ```java
Bucket bucket = Bucket.Builder.create(this, “MyBucket”) .versioned(true) .encryption(BucketEncryption.KMS_MANAGED) .build();
```
- Once the code is generated, further refinements and additions to the infrastructre code by using the helper class in the
Mavenproject. - Cloudformation script is generated using
mvn packageandcdk synthin the generated Maven project. - Generated cloud formation script can be deployed using
cdk deploy
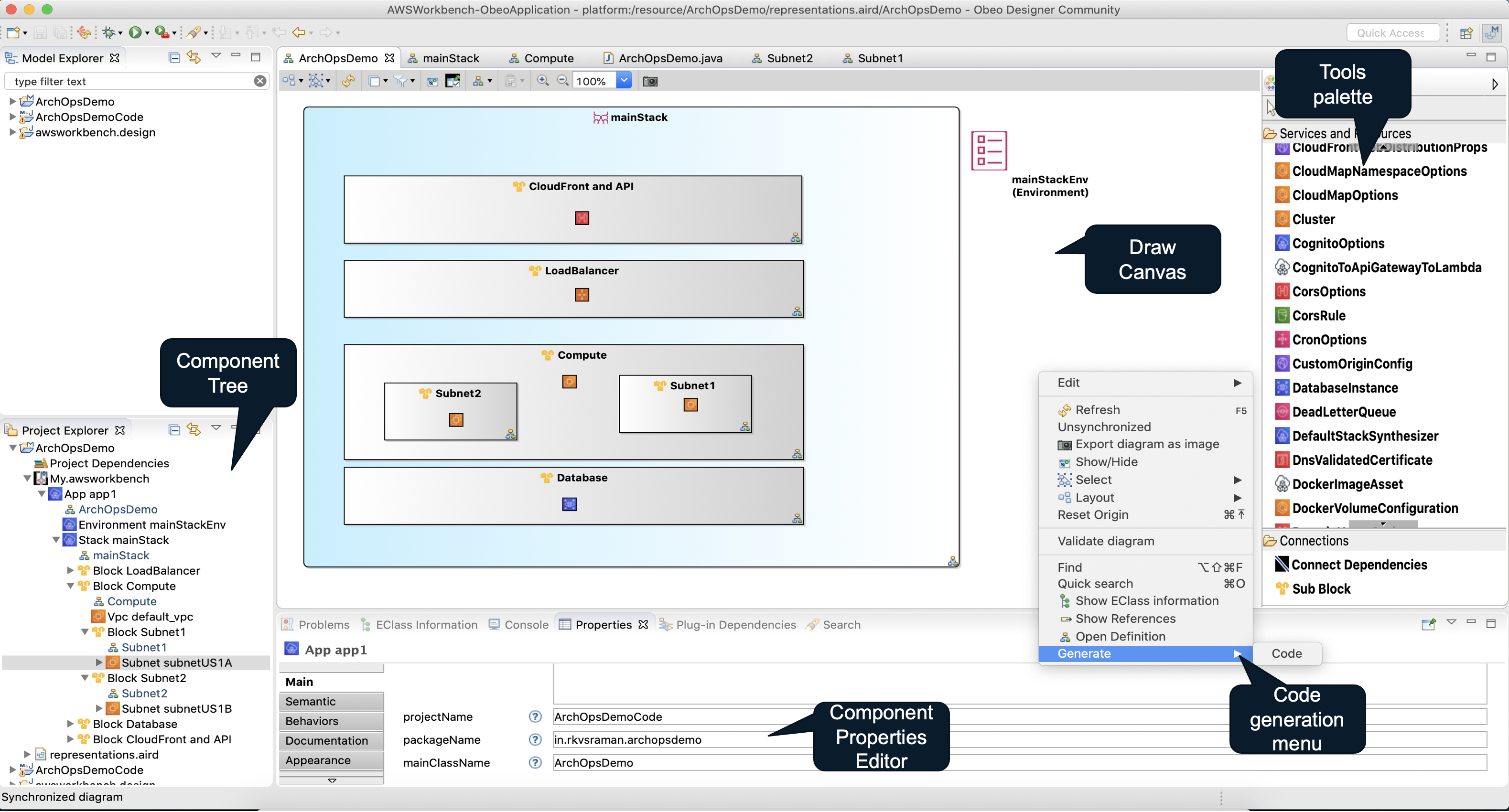
The User Interface
Following screenshot shows the main components of the workbench
 The main components of workbench are:-
The main components of workbench are:-
- The project explorer for a heirarchical view of defined services
- Draw canvas for architectural view of the AWS services
- Property editor used to configure each service.
- Tools Palette listing all the services and aws components available in the workbench. Users can drag any component and drop it into a
BlockorSub Blockarea.
The Diagram components

Appis the topmost component in any project. An App contains one or moreStack,EnviromentandDefaultStackSynthesizerstructures. The Environment and DefaultStackSynthesizer are used to configure the Stack- Stack consists of one or more
Blockstructures. Block may contain one or moreSub Blockstructures. - Block and Sub Block contain AWS Service components.